目次
JavaScript学習で、「DOM」という用語がよく出てきます。
なので、DOMについてまとめておきます。(メモ)
DOMとは?
DOM – Google 検索
DOM(ドム)は、「Document Object Model」の略です。
JavaScriptを使って、ブラウザーのDOMを操作すると、HTMLを書き換えることができます。

↑こっちのドムではありませんw
Document Object Model – Wikipedia
Document Object Model (DOM) は、HTML文書やXML文書をアプリケーションから利用するためのAPIである。
読み方:ドム
DOM 【 Document Object Model 】
DOMとは、XML文書やHTML文書を構成する要素をコンピュータプログラムで参照したり操作したりするための取り決め(API)の一つ。
HTMLやXMLで記述されたWebページなどの構成要素(見出し、段落、領域、画像、リンクなど)と、それらの配置や見栄えなどを定めた属性情報などを参照、制御する手法を定めている。Webブラウザなどに実装されており、ページ上にJavaScriptなどで記述されたスクリプトからページ内の各要素を読み取ったり、内容や設定の変更、要素の追加や削除などを行う標準的な手段として用いられる。
文書をDOMで表したデータは、文書の最上位の要素を頂点として、各要素が包含関係に従って枝分かれしていく木構造(ツリー構造)となっており、これを「DOMツリー」(DOM tree)と呼ぶこともある。
DOMはWeb関連技術の規格を策定するW3C(WWW Consortium)により標準化され、1998年に最初に仕様が勧告された。Level 1からLevel 3の三段階に分かれており、Level 1で基本的な仕様を、Level 2および3で名前空間やスタイルシート、イベントの取り扱いなど様々な拡張仕様を定めている。
Document Object Model は HTML と XML ドキュメントへの API です。
これは、ドキュメントの構造的な表現、その内容を変更可能にすること、そして視覚的なプレゼンテーションを提供します。
本質的には、ウェブページをスクリプト又はプログラミング言語と結合します。
DOM は JavaScript との関連において最も頻繁に使われます。
- JavaScriptによって、DOMを操作することができます。
- DOMを操作すると、ブラウザー上でHTMLの見え方が変わります。
APIとは?
API(エーピーアイ)は「Application Programming Interface」の略
英語のinterfaceは、「境界面」とか「接点」という意味
システムやプログラムを操作するとき、人間向けの窓口と、機械向けの窓口があります。
- 人間向けの窓口が「GUI」や「CUI」
- 機械(プログラム)向けの窓口が「API」
DOMは、JavaScriptでHTMLを操作するための窓口(API)として、設計&提供されています。
DOMツリーとは?
DOMツリーは、HTMLの構成要素を木構造(ツリー構造)で表したものです。
DOMとは
DOM(Document Object Model)とは、xmlやhtmlの各要素、たとえば<p>とか<img>とかそういった類の要素にアクセスする仕組みのことです。
このDOMを操作することによって、要素の値をダイレクトに操作できます。
例えば<p>の中身のテキストを変更したり、<img src=”sample.jpg”>のsrcの中身を変更して別の画像に差し替えるといったことができます。
DOMツリーとは
xmlやhtmlドキュメントをツリー構造として表現したものです。
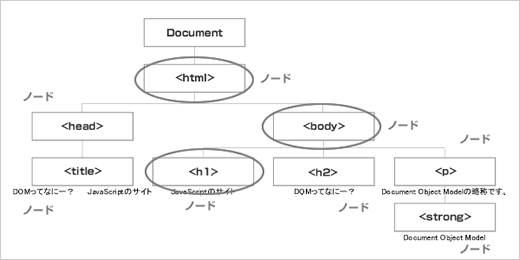
HTML文書
<html>
<head>
<title>DOMってなにー? │ JavaScriptのサイト</title>
</head>
<body>
<h1>JavaScriptのサイト</h1>
<h2>DOMってなにー?</h2>
<p><strong>Document Object Model</strong>の略称です。</p>
</body>
</html>HTML文書のDOMツリー

HTMLを構成する要素は、木の幹から伸びる枝葉のような構造として表現できます。
この構造を「DOMツリー」と呼んでいます。
DOMツリーのノード
DOMツリー内の各要素を「ノード」と言います。

- DOMとは、HTMLドキュメントやXMLドキュメントをプログラムから利用するためのAPI。
- DOMではHTMLドキュメントやXMLドキュメントを「オブジェクトのツリー状の集合」として取り扱う。このツリーをDOMツリーと呼ぶ。
- DOMツリーの一つ一つのオブジェクトはノードと呼ばれる。ある1つのノードから他のノードを参照する時は、親ノード、子ノード、兄弟ノード、先祖ノード、子孫ノードなどと呼ぶ。
- DOMの仕様は、Level1〜3がW3Cにより定義されている。
DOMの操作
JavaScriptによって、DOMツリーのノードを操作することができます。
- ノードの選択
- ノードの作成
- ノードの変更
- ノードの削除
→ 「CRUD」という4つの操作ですね?
CRUD 【 Create/Read/Update/Delete 】 クラッド
CRUDとは、データベース管理システム(DBMS)に必要な、基本的な4つの機能である、データの作成(Create)、読み出し(Read)、更新(update)、削除(Delete)を表すことば。
DOMを操作するためのライブラリー
DOMの操作を手軽に行うための手段が登場してきました。
- JavaScriptに用意されているDOM操作のメソッドを使う
- jQuery(JavaScriptのライブラリー)で、DOMを操作する
- SPAフレームワークで、DOMを操作する
JavaScriptでDOM操作
最初は、JavaScriptで直接DOMを操作していました。
jQueryでDOM操作
jQueryが登場して、DOM操作が簡潔に書けるようになりました。
MVCモデルのSPAフレームワークでDOM操作
大量のDOM操作を記述する場合、jQueryだとコードが読みづらくなっていましたが、MVCモデルのSPAフレームワークが登場して、大量のDOM操作が簡潔に書けるようになりました。
Reactなどは、「Virtual DOM」を用意して、DOMの操作をより汎用的にしています。
(参考)DOMの解説資料
まとめ
- DOMは、「Document Object Model」の略
- DOMは、HTML文書をツリー構造にしたもの
- DOMは、JavaScriptからアクセスできるAPI(HTMLを操作する仕組み)
- DOMは、ブラウザーに実装されている
- DOMを簡単に操作できるようなライブラリーが提供されている
DOMを使って、便利なWebアプリを作ってみたいです。
投稿日:May 13th 2017
元記事:http://jsstudy.hatenablog.com/entry/dom-document_object_model